第2章 HTML5・CSS3
HTMLとCSSの基本紹介
homepage
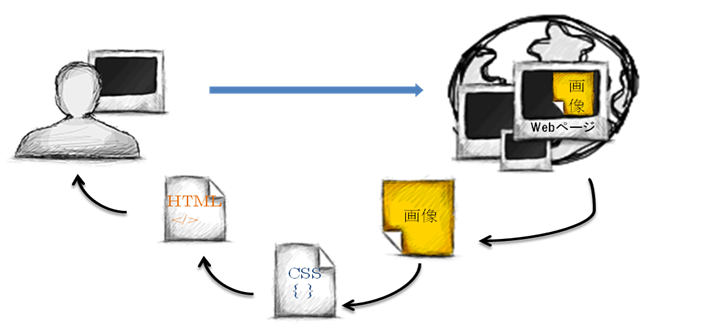
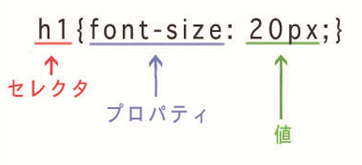
# **HTML5・CSS3** *** ## **1.HTMLとは**  HTMLはHyper Text Markup Languageの略で、Webページを開発するためにWeb上で最も広く使用されているマークアップ言語です。 + HTMLは Hyper Text Markup Language「ハイパーテキストマークアップ」の略です + HTMLはマークアップを使用してWebページの構造を記述します + HTML要素はHTMLページの構成要素です + HTML要素はタグで表されます + HTMLタグは、「見出し」、「段落」、「表」などのコンテンツにラベルを付けます。 + ブラウザはHTMLタグを表示しませんが、ページのコンテンツをレンダリングするためにそれらを使用します <br> ### **1-1.HTMLタグ** + HTMLタグは、小なり記号 < と大なり記号 > で囲まれた部分を指します。 + 基本的に開始タグ <タグ名> と 終了タグ </タグ名> を合わせてで使用します。 [sample2-1.html] ``` <p class="hello">こんにちは</p> ``` <br> ### **1-2.簡単なHTML文書** [sample2-2.html] ``` <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <!-- This is my first HTML Page --> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> ``` **実行結果** <!DOCTYPE html><html><head><title>Page Title</title></head><body><h1>My First Heading</h1><p>My first paragraph.</p></body></html> <br><br> **例題の説明** 最新のHTML5では```<!DOCTYPE html>```と書くことが決まっています。 + ```<html> と </html>``` の間の内容はWEB ページを表す + ```<head> と </head>``` の間の内容は基本的なページの情報を表す + ```<body> と </body>``` の間の内容を表示する + ```<title> と </title> ```の間の内容はブラウザのタイトルを表す + ```<h1> と </h1> ```の間の内容は見出しを表す + ```<p> と </p>``` の間の内容は段落を表す <br> ### **1-3.HTMLコメントアウトの書き方** ```<!-- ... -->``` は HTMLソースの中にコメントを記述します。コメントはブラウザには表示されません。 ``` <!-- この中に書かれたものがコメントになります。 --> ``` <br> ```<!-- -->```の間を改行して書くこともできます。 <br> ``` <!-- 改行しても コメントに なります。 --> ``` <br><br> ## **2.CSSとは** CSSとは、ウェブページのデザインやレイアウトなどの見栄えを変えていくためのコンピュータ言語です。CSSは「スタイルシート」とも呼ばれます。 + CSS は Cascading Style Sheets「スタイルシート」の略です。 + CSSは、HTML要素を画面、紙、またはその他のメディアにどのように表示するかを記述します。 + CSS は多くの作業を節約でき、複数のWebページのレイアウトを一度に制御できます。 + CSSを単独に外部ファイルとして、HTMLファイルに導入して使用できます。 <br> ### **2-1.CSSでは次の3つの要素** + ```セレクタ``` – どのHTMLタグに対して見合えを調整するか + ```プロパティ ``` – どういった内容のデザインを施すか + ```値 ```– プロパティはどの程度か  ### **2-2.CSSには書き方が3通りあります。** + 「style属性」として記述(h,pタグなど「タグの中」に記述) + 「styleタグ」の中に記述(HTMLファイルの「headタグの中」に記述) + 外部ファイルに記述(linkタグで呼び出す) ``` <link rel="stylesheet" href="URL(.css)" type="text/css"> ``` <br> ### **2-3.CSSコメントアウトの書き方** CSSファイル、またはHTMLファイルの<style>〜</style>タグの間のコメントアウトは /**/ の間に書きます。 ``` /* この中に書かれたものがコメントになります。 */ ``` <br> /**/の間を改行して書くこともできます。 <br> ``` /* 改行しても コメントに なります。 */ ``` <br> ### **2-4.HTMLにCSSを添加** [sample2-3.html] ``` <!DOCTYPE html> <html> <head> <title>Page Title</title> <style> h1 { color: red; } p { color: green; font-size: 30px; margin-left: 40%; } </style> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> ``` **実行結果** <!DOCTYPE html><html><head><title>Page Title</title></head><body><h1 style=" color:red;">My First Heading</h1><p style="font-size: 30px;color:green;margin-left: 40%;">My first paragraph.</p></body></html> *** > **練習** >> **問題1**[ex2-1.html] 下記の文章を作成しましょう。 <br> <!DOCTYPE html><html><head></head><body><h1>初めての見出し(h1タグ)</h1><p>初めての段落。(pタグ)</p> </body></html> <br> >> **問題2**[ex2-2.html] 上記の問題にCSSを追加しましょう。 ``` <style> h1 { color:red; } p { color:green; font-size: 30px; margin-left: 40%; } </style> ```
content
戻る