第24章 jQuery - AJAXのload()メソッド
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。
homepage
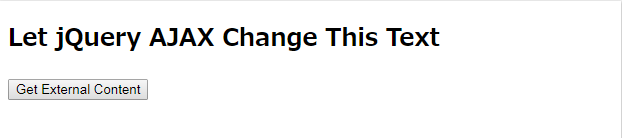
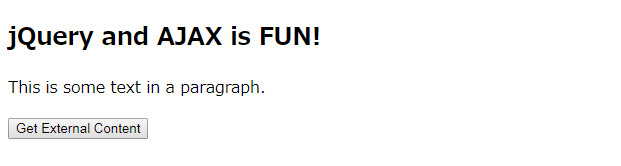
# **jQuery - AJAXのload()メソッド** *** jQuery `load()`メソッドはシンプルだが強力なAJAXメソッドです。 この`load()`メソッドはサーバーからデータをロードし、返されたデータを選択された要素に入れます。 <dl> <dt><b>構文:</b> <dd>$(selector).load(URL,data,callback); </dl> 必須URLパラメータはロードしたいURLを指定します。 オプションのdataパラメータは、リクエストとともに送信するクエリ文字列のキーと値のペアのセットを指定します。 オプションのコールバックパラメータは、`load()`メソッドが完了した後に実行される関数の名前です。 **これがサンプルファイルの内容です: "demo_test.txt":** ``` <h2>jQuery and AJAX is FUN!!!</h2> <p id="p1">This is some text in a paragraph.</p> ``` 次の例では、ファイル "demo_test.txt"の内容を特定の`<div>`要素にロードします。 #### **例** [sample24-1.html] ``` <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("demo_test.txt"); }); }); </script> </head> <body> <div id="div1"><h2>Let jQuery AJAX Change This Text</h2></div> <button>Get External Content</button> </body> </html> ``` #### **実行結果** (Microsoft edgeブラウザでボタン押下前とボタン押下後) ***  *** 
content
戻る