第19章 jQueryのトラバース - 先祖
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。
homepage
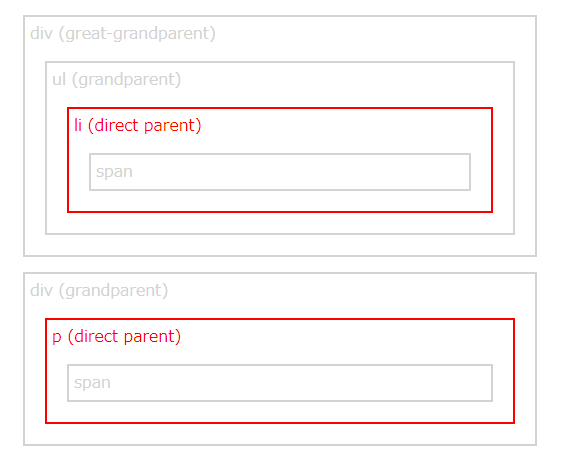
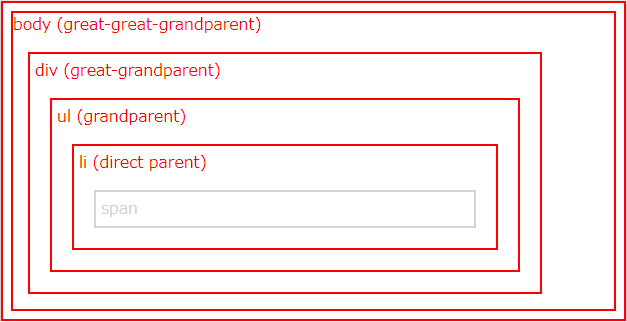
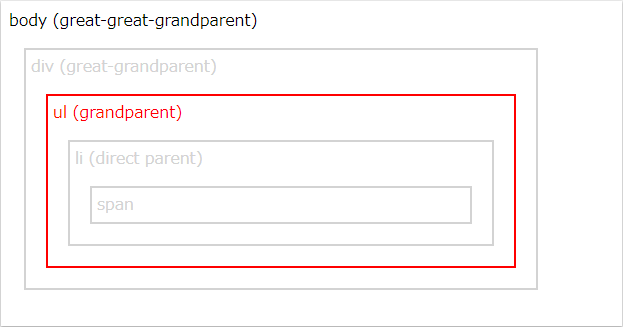
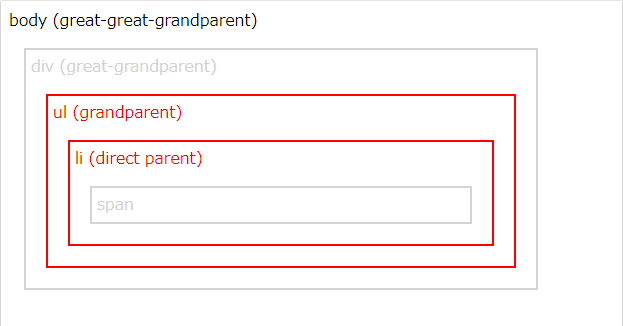
# **jQueryのトラバース - 先祖** *** jQueryを使えば、DOMツリーをたどって、 要素の先祖を見つけることができます。 先祖は、親、祖父母、曽祖父母などです。 ## **1.DOMツリーを上にたどる** DOMツリーを上にたどるのに3つの便利なjQueryメソッドがあります。 * `parent()` * `parents()` * `parentsUntil()` ## **2.parent()メソッド** この`parent()`メソッドは、選択された要素の直接の親要素を返します。 このメソッドは、DOMツリーを上1階層に移動するだけです。 次の例では、各`<span>` 要素の直上にある親要素を返します。 #### **例** [sample19-1.html] ``` <!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parent().css({"color": "red", "border": "2px solid red"}); }); </script> </head> <body> <div class="ancestors"> <div style="width:500px;">div (great-grandparent) <ul>ul (grandparent) <li>li (direct parent) <span>span</span> </li> </ul> </div> <div style="width:500px;">div (grandparent) <p>p (direct parent) <span>span</span> </p> </div> </div> </body> </html> ``` #### **実行結果**  ## **3.parents()メソッド** この`parents()`メソッドは、選択した要素のすべての先祖要素、ドキュメントのルート要素(`<html>`)までを返します。 次の例では、すべての`<span>`要素のすべての先祖を返します 。 #### **例** [sample19-2.html] ``` <!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parents().css({"color": "red", "border": "2px solid red"}); }); </script> </head> <body class="ancestors">body (great-great-grandparent) <div style="width:500px;">div (great-grandparent) <ul>ul (grandparent) <li>li (direct parent) <span>span</span> </li> </ul> </div> </body> <!-- The outer red border, before the body element, is the html element (also an ancestor) --> </html> ``` #### **実行結果**  また、先祖の検索をフィルタリングするためにオプションのパラメータを使用することもできます。 次の例では、すべての`<span>`要素のすべての`<ul>`要素である先祖を返します 。 #### **例** [sample19-3.html] ``` <!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parents("ul").css({"color": "red", "border": "2px solid red"}); }); </script> </head> <body class="ancestors">body (great-great-grandparent) <div style="width:500px;">div (great-grandparent) <ul>ul (grandparent) <li>li (direct parent) <span>span</span> </li> </ul> </div> </body> </html> ``` ### 実行結果:  ## **4.parentUntil()メソッド** この`parentsUntil()`メソッドは、2つの引数の間のすべての先祖要素を返します。 次の例では、`<span>`と`<div>`要素の間のすべての先祖要素を返します。 #### **例** [sample19-4.html] ``` <!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("span").parentsUntil("div").css({"color": "red", "border": "2px solid red"}); }); </script> </head> <body class="ancestors"> body (great-great-grandparent) <div style="width:500px;">div (great-grandparent) <ul>ul (grandparent) <li>li (direct parent) <span>span</span> </li> </ul> </div> </body> </html> ``` #### **実行結果** 
content
戻る